컴포넌트를 사용하면서 다른 값 넣기
import './App.css';
function App() {
return (
<div className="App">
<h2 className="title1">맛집 추천 Blog</h2>
<div className="list">
<h4>이레구내식당</h4>
<p>2월 28일 <span className="span-left">🐷</span></p>
</div>
<div className="list">
<h4>영남집</h4>
<p>2월 28일 <span className="span-left">🐷</span></p>
</div>
<div className="list">
<h4>얌샘김밥</h4>
<p>2월 28일 <span className="span-left">🐷</span></p>
</div>
<List/>
<List/>
<List/>
</div>
);
}
function List() {
return (
<div className="list">
<h4>이레구내식당</h4>
<p>2월 28일 <span className="span-left">🐷</span></p>
</div>
)
}
export default App;
function App() {
let title = ['이레구내식당', '영남집', '얌샘깁밥'];
return (
<div className="App">
<h2 className="title1">맛집 추천 Blog</h2>
<div className="list">
<h4>{title[0]}</h4>
<p>2월 28일 <span className="span-left">🐷</span></p>
</div>
<div className="list">
<h4>{title[1]}</h4>
<p>2월 28일 <span className="span-left">🐷</span></p>
</div>
<div className="list">
<h4>{title[2]}</h4>
<p>2월 28일 <span className="span-left">🐷</span></p>
</div>
<List/>
<List/>
<List/>
</div>
);
}===> 이렇게 하면 각 인덱스 번호에 무슨 값이 들어가는지 알아야하는 문제가 발생한다.
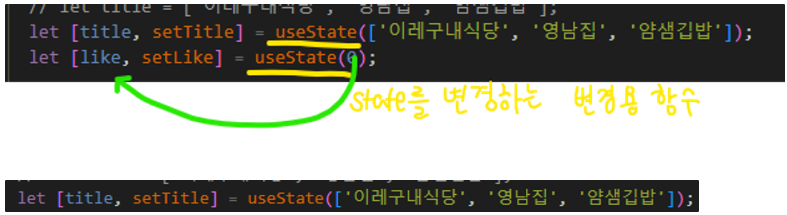
useState ⇒ state를 변경하는 변경용 함수

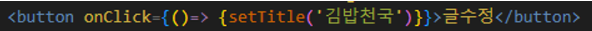
버튼을 생성해서 버튼을 클릭하면 값이 하나씩 바뀌도록 한다.

버튼을 눌러보면,

문자열이 하나의 객체처럼 인식되어, 글씨가 하나씩 들어온다...

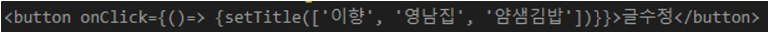
현제 이레구내식당, 영남집, 얌샘김밥으로 되어있는 값 중 가장 첫 번째 값을 이향으로 바꾸기 위해 버튼에 위와 같이
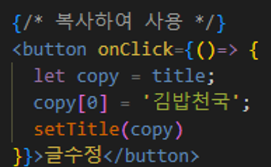
이벤트를 걸어주면, 원본이 수정되므로 값을 복사해서 사용한다.

이렇게 하면, 원본 값을 바꾸지 않고 사용할 수 있다.
useState는 현재 상테에서 값이 바뀌었을 때만 렌더링 해준다.

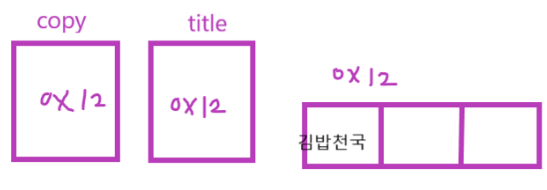
title은 배열이기때문에 주소 값이 들어있다. copy를 하면 그 안의 내용물인 주소 값이 같기 때문에 재렌더링하지 않는다.
따라서

이런식으로 복사를 하는 것이 아니라,

이렇게 해야한다. 즉, 객체나 배열일 때 [ … ] 이렇게 사용하면 괄호를 벗겨서 새로운 배열/객체로 만들어 반환을 해준다.
그러면 주소가 달라짐 !
더보기
...은 spread operator 문법 array나 object의 자료형의 왼쪽에 붙일 수 있다.
의미 : 괄호를 벗겨 새로운 array나 object를 만들어 반환

배열이나 객체로 되어있는 것을 바꿀 때, 이런식으로 카피해서 많이 사용한다.

수정 버튼을 누르면 값이 잘 바뀌는 것을 확인할 수 있다.
'React' 카테고리의 다른 글
| [React] 리액트 부트스트랩 적용 (0) | 2024.03.21 |
|---|---|
| [React] 간단한 맛집 추천 블로그 - 2 (0) | 2024.03.21 |
| [React] Component , 구조 분해 할당 (0) | 2024.03.21 |
| [React] JSX (0) | 2024.03.21 |
| [React] 리액트 설치 및 실행하기 (0) | 2024.03.21 |