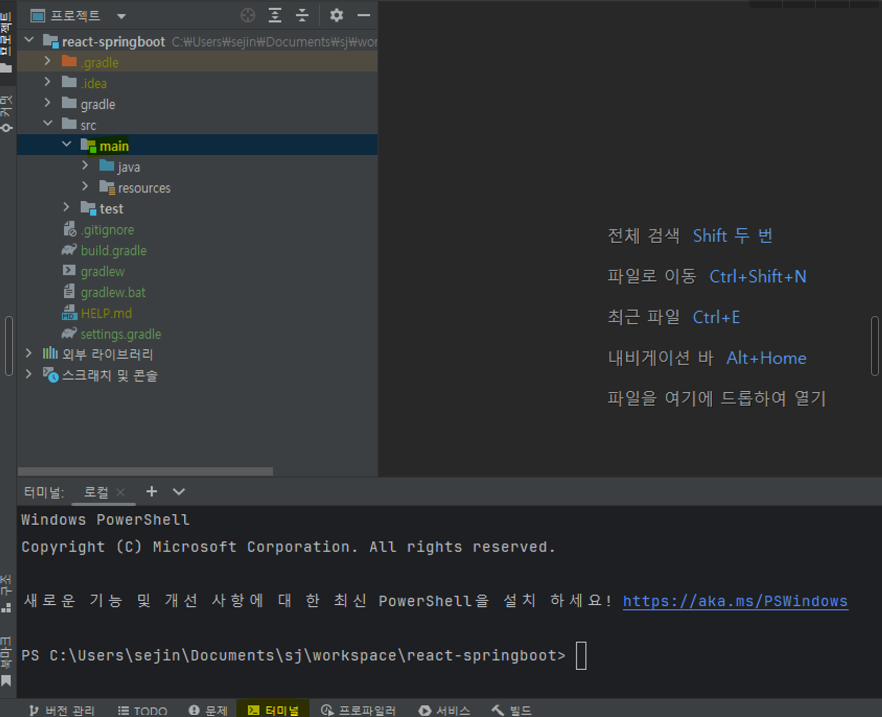
인텔리제이에서 새로운 프로젝트 생성
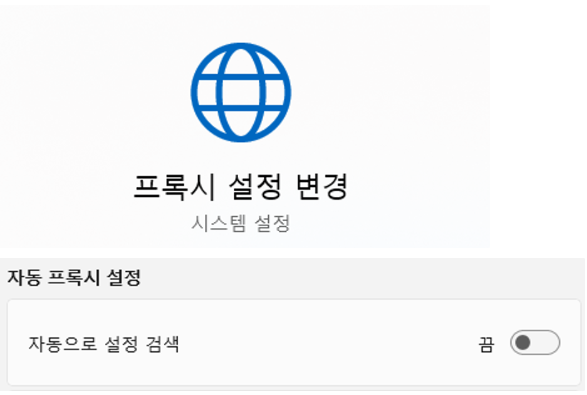
1. 프록시 서버 끄기

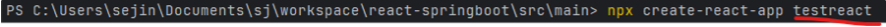
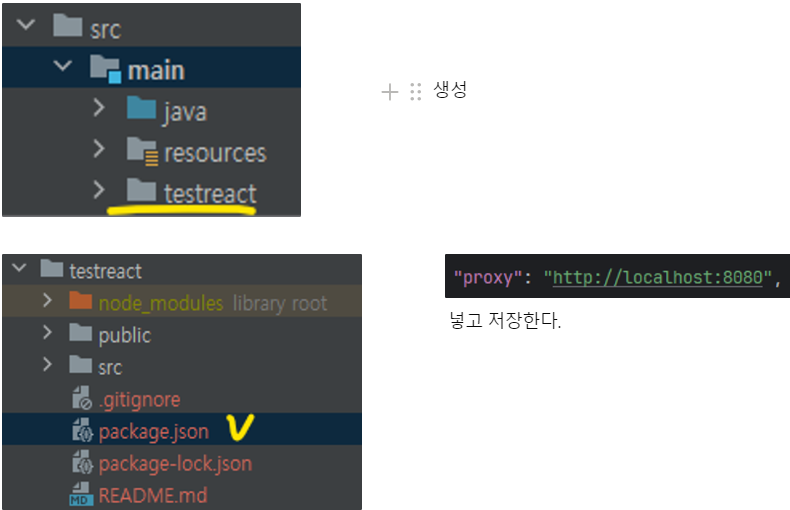
2. main에서 리액트 생성
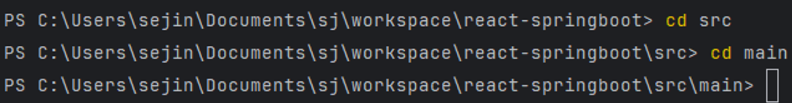
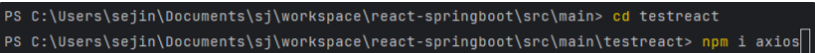
터미널 열기


여기에 만들 것임 !

리액트 이름은 소문자로 한다.

여기에 프록시 설정해주어야 함
3. 자바를 실행하고, 리액트를 실행해야 한다.
- 컨트롤러 패키지 생성 후 컨트롤러 파일 생성
@RestController
public class ReactTestController {
@GetMapping("/api/reactTest")
public String hello() {
return "테스트 입니다";
}
}- testreact의 App.js
- axios를 사용하기 위해 설치해야 함

import './App.css';
import {useEffect, useState} from "react";
import axios from "axios";
function App() {
const [hello, setHello] = useState('');
useEffect(() => {
axios.get('/api/reactTest')
.then((result) => {
setHello(result.data);
})
}, []);
return (
<div className="App">
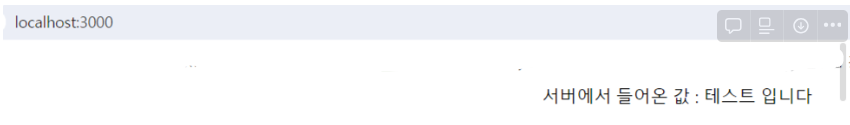
서버에서 들어온 값 : {hello}
</div>
);
}
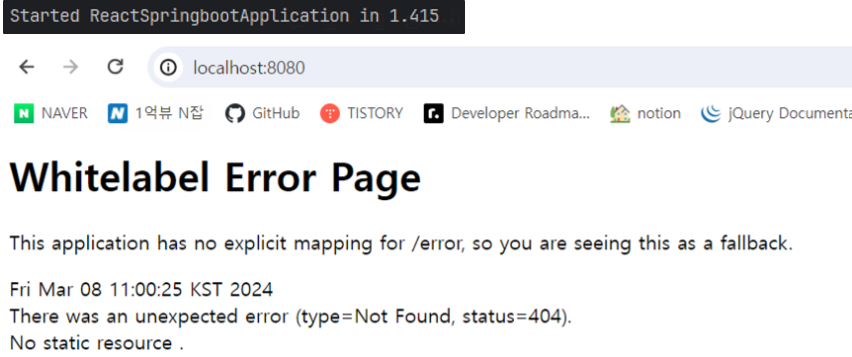
export default App;자바 먼저 실행

아직 페이지가 없어서 오류가 난다.
터미널에서 리액트를 실행한다.

리덕스 파일 생성 ⇒ store.js
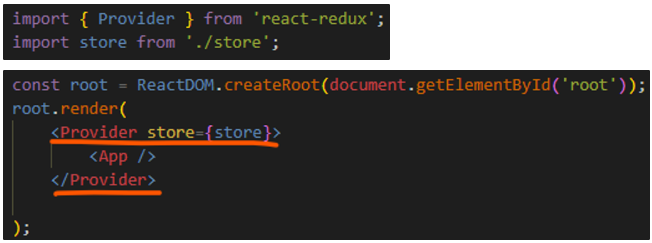
idex.js에 등록해준다.

'React' 카테고리의 다른 글
| [React] TODOLIST (0) | 2024.03.22 |
|---|---|
| [React] 로컬 스토리지 (0) | 2024.03.22 |
| [React] Context Api와 redux (0) | 2024.03.22 |
| [React] axios (0) | 2024.03.22 |
| [React] 리액트 부트스트랩 적용 (0) | 2024.03.21 |