리뷰에 별점도 같이 작성할 수 있도록 해야 한다.
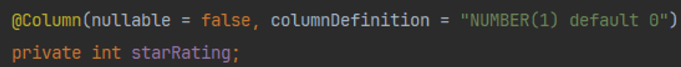
기존 리뷰엔티티에 별점 컬럼을 생성한다.

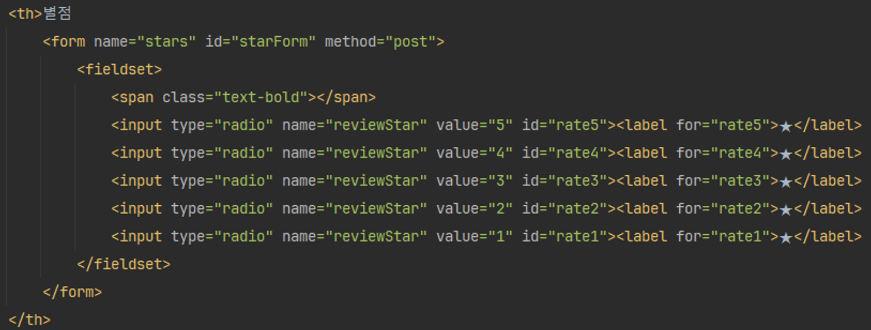
review.jsp에서 별점 작성 부분을 추가해준다.

css로 라디오 버튼을 없애고 label 태그에 들어있는 별에 그림자 효과를 줘서 별모양으로 선택할 수 있도록 한다.
#starForm fieldset {
display: inline-block;
direction: rtl;
border: 0;
}
#starForm fieldset legend {
text-align: right;
}
#starForm input[type=radio] {
display: none;
}
#starForm label {
font-size: 1.2em;
color: transparent;
text-shadow: 0 0 0 #f0f0f0;
}
#starForm label:hover {
text-shadow: 0 0 0 rgba(250, 208, 0, 0.99);
}
#starForm label:hover ~ label {
text-shadow: 0 0 0 rgba(250, 208, 0, 0.99);
}
#starForm input[type=radio]:checked ~ label {
text-shadow: 0 0 0 rgba(250, 208, 0, 0.99);
}

마우스를 올리면 별을 노란색으로 채워준다.
컨트롤러나 서비스 등에서는 따로 처리할 것이 없다.
기존에 리뷰 목록 조회 시 Review 객체로 받아왔기 때문에 보이는 것에 대한 처리만 해주면 된다.
리뷰 목록 조회는 ajax로 동적으로 처리하기 때문에 별점을 불러오는 부분도 추가로 처리해준다.
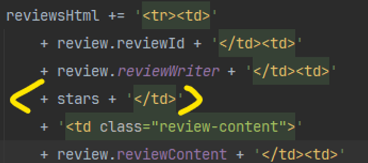
기존에 동적으로 목록을 생성하는 곳에 별점 불러오는 작업을 해준다.
여기서 review.starRating 으로 불러오면 DB에 int형으로 저장했기 때문에,

이런 식으로 숫자로 불러와진다. 따라서 한번 가공해준 다음 변수에 담아서 처리해주어야 한다.


이렇게 처리하고, 해당 클래스에 CSS를 적용해주면

'프로젝트' 카테고리의 다른 글
| 영화 예매 사이트 (MoVieCinema) - 마이페이지 : 나의 리뷰 조회 항목 (0) | 2024.04.13 |
|---|---|
| 영화 예매 사이트 (MoVieCinema) - 마이페이지 화면 AJAX로 띄우기 (0) | 2024.04.13 |
| 영화 예매 사이트 (MoVieCinema) - 아이디 찾기 및 비밀번호 재설정 (0) | 2024.04.13 |
| 영화 예매 사이트 (MoVieCinema) - 마이페이지 정보 수정 (0) | 2024.04.13 |
| 영화 예매 사이트 (MoVieCinema) - 회원 가입 유효성 검사 (0) | 2024.04.13 |



